Як SEO обробляється в Odoo?
Пошукова оптимізація (SEO) - це набір оптимальних методів оптимізації вашого веб-сайту, завдяки чому ви отримуєте кращий рейтинг у пошукових системах, таких як Google. Словом, хороша оптимізація SEO дозволяє отримати більше відвідувачів.
Деякі приклади правил SEO: ваші веб-сторінки мають завантажуватися швидше, на вашій сторінці має бути один і тільки один заголовок <h1>, ваш веб-сайт повинен мати файл /sitemap.xml і т. д.
Odoo Website Builder - це, мабуть, найбільш готова SEO до CMS серед інших. Ми вважаємо SEO головним пріоритетом. Щоб гарантувати, що веб-сайт Odoo та користувачі електронної комерції Odoo мають чудовий SEO, Odoo вичерпує всі технічні складнощі SEO та максимально усе рухає для вас.
Швидкість сторінки
Введення
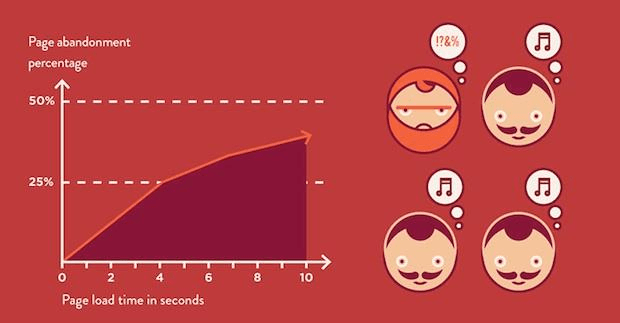
Час завантаження сторінки є важливим критерієм для Google. Швидший веб-сайт не тільки покращує відвідуваність, але й Google забезпечує кращу рейтингову оцінку, якщо ваша сторінка завантажується швидше, ніж ваші конкуренти. Деякі дослідження показали, що якщо розподілити час для завантаження сторінок на два (наприклад, 2 секунди замість 4 секунд), показник відмов відвідувачів також поділений на два. (Від 25% до 12,5%). Ще одна секунда для завантаження сторінки може коштувати $1.6b на Amazon.

На щастя, Одоо робить для вас магію. Нижче ви знайдете хитрощі, які Odoo використовує, щоб пришвидшити час завантаження сторінки. Ви можете порівняти, як ваш сайт використовує ці два інструменти:
Статичні ресурси: CSS
Всі файли CSS попередньо обробляються, об'єднуються, вміщуються, стискаються та кешуються (з боку сервера та сторони браузера). Результат:
для завантаження сторінки потрібен лише один запит CSS-файлу
цей файл CSS використовується для спільного використання та кешування серед сторінок, тому, коли відвідувач натискає іншу сторінку, браузер не повинен навіть завантажувати жодного ресурсу CSS.
цей файл CSS оптимізовано як невеликий
Заздалегідь оброблена: CSS-система, що використовує Odoo, є завантажувачем 3. Хоча тема може використовувати іншу структуру, більшість тем Odoo розширюють і налаштовують завантажений файл безпосередньо. Так як Odoo підтримує Less і Sass, то ви можете змінювати правила CSS, замість перезаписування їх за допомогою додаткових рядків CSS, що призведе до зменшення кількості файлів.
| Обидва файли у <head> | Що отримує відвідувач (тільки один файл) | |
| /* From bootstrap.css */ |
| |
| .text-muted { |
| |
| color: #777; |
| |
| background: yellow; |
| |
| } | ||
| /* From my-theme.css */ | ||
| .text-muted { | ||
| color: #666; | ||
| } |
З'єднані: кожен модуль або бібліотека, яку ви можете використовувати в Odoo, має власний набір CSS, Less чи Sass-файлів (електронна комерція, блог, тема тощо). Декілька CSS-файлів відмінно підходить для модульності, але не для ефективності, оскільки більшість браузерів можуть виконувати лише 6 запитів паралельно, тому багато файлів завантажуються послідовно. Час затримки для передачі файлу зазвичай набагато перевищує фактичний час передачі даних для невеликих файлів, таких як .JS та .CSS. Таким чином, час завантаження ресурсів CSS більше залежить від кількості запитів, які потрібно виконати, ніж фактичний розмір файлу.
Для вирішення цієї проблеми всі файли CSS / Less / Sass об'єднуються в єдиний файл .CSS для відправлення в браузер. Таким чином, відвідувач має лише один CSS файл для завантаження на сторінку, що є особливо ефективним. Оскільки CSS розподіляється серед усіх сторінок, коли відвідувач натискає іншу сторінку, браузер навіть не повинен завантажувати новий CSS-файл!
CSS, надісланий Odoo, включає в себе всі CSS / Less / Sass всіх сторінок/модулів. Таким чином, для додаткових переглядів сторінок одного відвідувача не потрібно буде завантажувати файли CSS взагалі. Але деякі модулі можуть включати в себе величезні ресурси CSS / Javascript, які ви не бажаєте попередньо отримувати на першій сторінці, оскільки вони занадто великі. У цьому випадку Odoo розподіляє цей ресурс на другий пакет, який завантажується лише тоді, коли запитується сторінка, яка використовує її. Прикладом цього є бекенд, який завантажується тільки тоді, коли відвідувач входить до системи та звертається до бекенду (/ web).
Примітка
Якщо файл CSS дуже великий, Odoo буде розбивати його на два менші файли, щоб уникнути 4095 селекторів для кожного аркуша Internet Explorer 8. Але більшість тем підходить нижче цієї межі.
Мініфікований: після попередньої обробки та об'єднання, результативність CSS зменшується, щоб зменшити його розмір.
| Перед мініфікацією | Після мініфікації |
| /* some comments */ | .text-muted {color: #666} |
| .text-muted { | |
| color: #666; | |
| } |
Кінцевий результат стискається, перш ніж надходити до браузера.
Тоді кешована версія зберігається на стороні сервера (тому ми не повинні попередньо обробляти, об'єднувати, мініфікувати при кожному запиті) та стороні браузера (таким чином той самий відвідувач буде завантажувати CSS лише один раз для всіх сторінок, які він відвідає)
Примітка
Якщо ви перебуваєте в режимі налагодження, ресурси CSS не є об'єднаними та не містяться. Таким чином, стає простіше налагодження (але це набагато повільніше).
Статичні ресурси: Javascript
Як і у ресурсів CSS, ресурси Javascript також об'єднуються, мінімізуються, стискуються та кешуються (сторона сервера та сторони браузера).
Odoo створює три пакети Javascript:
Один для всіх сторінок веб-сайту (включаючи код для ефектів паралакса, перевірка форми, ...)
Один із загальних кодів Javascript, розділений між інтерфейсом та бекендом (завантажувач)
Один для бекенда конкретного коду Javascript (Odoo Web Client інтерфейс для ваших співробітників, які використовує Odoo)
Більшість відвідувачів вашого веб-сайту потребують лише перші два розшарування, в результаті чого можна завантажити максимум два файли Javascript для відтворення однієї сторінки. Оскільки ці файли діляться на всіх сторінках, подальші натискання того самого відвідувача не завантажать жодного іншого ресурсу Javascript.
Примітка
Якщо ви працюєте в режимі налагодження, CSS та JavaScript не є об'єднаними або мініфікованими. Таким чином, це стає набагато повільнішим. Але це дозволяє вам легко налагоджувати з налагоджуванням Chrome, оскільки ресурси CSS та Javascript не перетворюються з їх первісних версій.
Зображення
Коли ви завантажуєте нові зображення за допомогою конструктора веб-сайтів, Odoo автоматично стискає їх, щоб зменшити розмір. (стискання без втрат для .PNG та .GIF та стискання з втратами для .JPG)
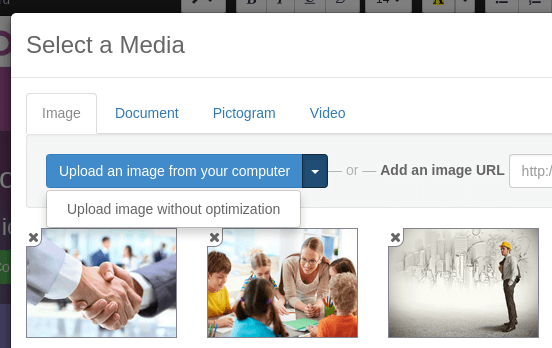
З кнопки завантаження ви можете зберегти оригінальне зображення без зміни, якщо ви хочете оптимізувати якість зображення, а не продуктивність.

Примітка
Odoo стискає зображення, коли вони завантажуються на ваш веб-сайт, а не за запитом відвідувача. Таким чином, можливо, якщо ви використовуєте сторонню тему, вона забезпечить зображення, які не стиснуті ефективно. Але всі зображення, що використовуються в офіційних темах Odoo, стискаються за замовчуванням.
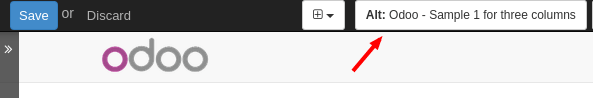
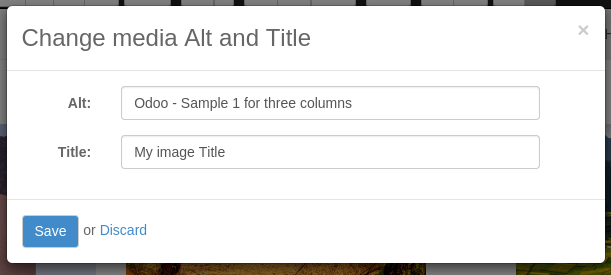
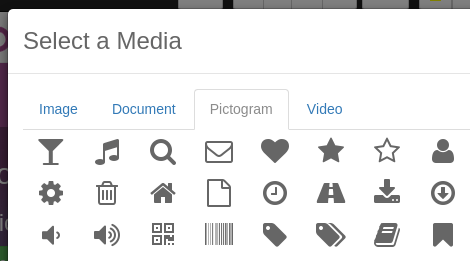
Коли ви натискаєте зображення, Odoo показує атрибути Alt і назву тегу . Ви можете натиснути на неї, щоб встановити власну назву та атрибути Alt для зображення.

Коли ви натисните на це посиланню, з'явиться таке вікно:

Піктограми Odoo реалізовані за допомогою шрифту (Font Awesome у більшості тем Odoo). Таким чином, ви можете використовувати стільки піктограм, скільки хочете, на своїй сторінці, але вони не дадуть додаткових запитів на завантаження сторінки.

CDN
Якщо ви активуєте функцію CDN в Odoo, статичні ресурси (Javascript, CSS, зображення) завантажуються з мережі доставки вмісту. Використання мережі доставки контенту має три переваги:
Завантаження ресурсів із сусіднього сервера (більшість CDN мають сервери в основних країнах світу)
Ефективний кеш ресурсів (без використання обчислювальних ресурсів на вашому власному сервері)
Розбиття завантаження ресурсів на різні служби, що дозволяє паралельно завантажувати більше ресурсів (оскільки ліміт Chrome на 6 паралельних запитів за доменом)
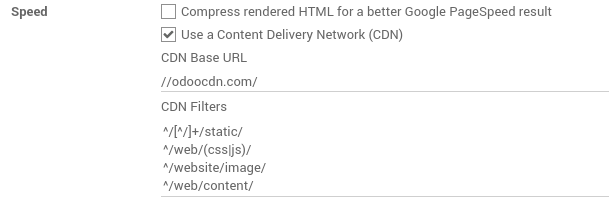
Ви можете налаштувати параметри CDN із додатка Адміністратор веб-сайту за допомогою меню Налаштування. Ось приклад налаштування, який ви можете використовувати:

HTML-сторінки
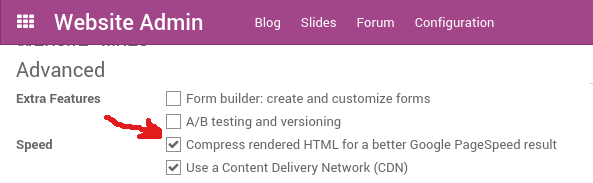
Odoo дозволяє мініфікувати HTML-сторінки в додатку Адміністратор веб-сайту за допомогою меню Налаштування. Це автоматично видалить додатковий пробіл та вкладки у вашому HTML-коді, зменшить код деяких тегів тощо.

Крім того, сторінки HTML можуть бути стиснуті, але, як правило, це обробляється вашим веб-сервером (NGINX або Apache).
Odoo Website Builder був оптимізований, щоб гарантувати чистий і короткий код HTML. Будівельні блоки були розроблені для створення чистого HTML-коду, зазвичай використовуючи завантажувач і редактор HTML.
Як приклад, якщо ви використовуєте засоби вибору кольору, щоб змінити колір абзацу на основний колір вашого веб-сайту, Odoo виведе наступний код:
<p class = "text-primary"> Мій текст </ p>
Тоді як більшість редакторів HTML (наприклад, CKEditor) вироблятиме такий код:
<p style = "color: # AB0201"> Мій текст </ p>
Адаптивний дизайн
Веб-сайти, які не є мобільними, негативно впливають на рейтинг Google Page. Всі теми Odoo залежать від Bootstrap 3 для ефективного відтворення відповідно до пристрою: настільного, планшетного або мобільного телефону.

Оскільки всі модулі Odoo поділяють одну і ту ж технологію, абсолютно всі сторінки на вашому веб-сайті є мобільними. (на відміну від традиційної системи керування вмістом, яка має дружні теми для мобільних пристроїв, але окремі модулі або сторінки не призначені для мобільних пристроїв, оскільки всі мають власну структуру CSS)
Кешування браузера
Javascript, зображення та ресурси CSS мають URL-адресу, яка динамічно змінюється при зміні змісту. Як приклад, всі файли CSS завантажуються за цією URL-адресою: http: // localhost: 8069 / web / content / 457-0da1d9d / web.assets_common.0.css. 457-0da1d9d частина цієї URL-адреси зміниться, якщо ви зміните CSS свого веб-сайту.
Це дозволяє Odoo встановити дуже тривалий час затримки кешування (XXX) на цих ресурсах: XXX секунди, при цьому він оновлюється миттєво, якщо ви оновлюєте ресурс.
Масштабованість
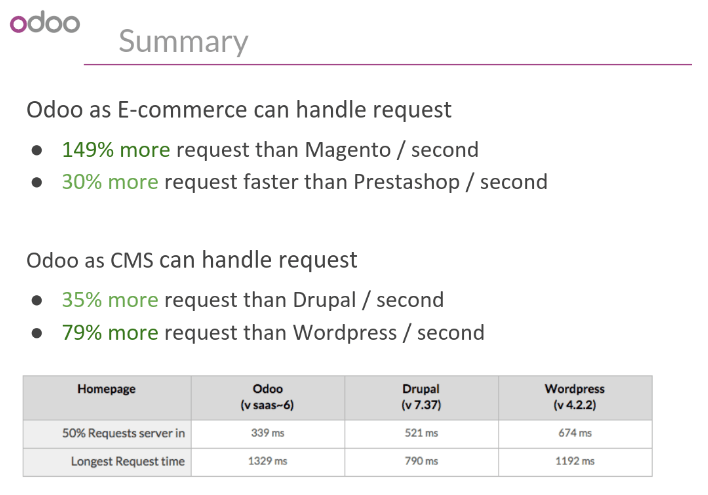
На додаток до швидкості, Odoo також більш масштабована, ніж традиційні CMS і eCommerce (Drupal, Wordpress, Magento, Prestashop). Наступне посилання надає аналіз основних CMS з відкритим кодом та електронної комерції порівняно з Odoo, коли мова йде про високі обсяги запитів.
Ось слайд, який узагальнює масштабованість Odoo eCommerce та Odoo CMS.

Обробка URL-адрес
Структура URL-адреси
Типова URL-адреса Odoo виглядатиме так:
https://www.mysite.com/fr_FR/shop/product/my-great-product-31
З наступними компонентами:
https: // = Протокол
www.mysite.com = ваше доменне ім'я
/ fr_FR = мова сторінки. Ця частина URL-адреси видаляється, якщо відвідувач переглядає основну мову веб-сайту (за замовчуванням - англійська, але головна - інша мова). Таким чином, англійська версія цієї сторінки: https://www.mysite.com/shop/product/my-great-product-31
/ shop / product = кожен модуль визначає власний простір імен (/ shop для каталогу модуля електронної комерції, / shop / product для сторінки товару). Це ім'я не можна налаштувати, щоб уникнути конфліктів у різних URL-адресах
my-great-product = за замовчуванням, це згладжений заголовок товару, на який посилається ця сторінка. Але ви можете налаштувати його для цілей SEO. Товар під назвою "Pain carré" буде підданий "pain-carre". Залежно від простору імен це можуть бути різні об'єкти (публікація блогу, заголовок сторінки, повідомлення форуму, коментар до форуму, категорія товару тощо).
-31 = унікальний ID товару
Зауважте, що будь-який динамічний компонент URL-адреси можна звести до його ID. Як приклад, всі наступні URL-адреси роблять переадресацію 301 на вказану URL-адресу:
https://www.mysite.com/fr_FR/shop/product/31 (коротка версія)
http://mysite.com/fr_FR/shop/product/31 (ще коротша версію)
http://mysite.com/fr_FR/shop/product/other-product-name-31 (старе ім'я товару)
Це може бути корисним, щоб легко отримати коротшу версію URL-адреси та ефективно обробляти 301 перенаправлення, коли ім'я вашого товару з часом змінюється.
Деякі URL-адреси мають кілька динамічних частин, як-от ця (категорія блогу та публікація):
У наведеному вище прикладі:
Новини компанії: це назва блогу
Odoo Story: це назва конкретного повідомлення в блозі
Коли сторінка Odoo має пейджер, номер сторінки встановлюється безпосередньо в URL-адресі (не має аргументу GET). Це дозволяє кожній сторінці індексувати пошукові системи. Приклад:
Примітка
Наявність коду мови як fr_FR не є ідеальним з точки зору SEO. Хоча більшість пошукових систем тепер розглядають "_" як словосполучення, це не завжди було причиною.
Зміни в URL-адресах і заголовках
Коли змінюється URL-адреса сторінки (наприклад, більш дружня версія для друку вашого товару), вам не потрібно турбуватися про оновлення всіх посилань:
Odoo автоматично оновить всі свої посилання на нову URL-адресу
Якщо зовнішні сайти все-таки вказують на стару URL-адресу, маршрутизація 301 буде виконана для маршрутизації відвідувачів на новий веб-сайт
Як приклад, ця URL-адреса:
Автоматично переспрямовуватиметься на:
Коротше кажучи, просто змініть назву допису блогу або назву товару, і зміни застосовуватимуться автоматично скрізь на вашому веб-сайті. Старе посилання все ще працюватиме для посилань, що надходять із зовнішнього веб-сайту. (з переадресацією 301, щоб не втратити посилання SEO)
HTTPS
Google почав додавати підвищення рейтингу для захисту веб-сайтів HTTPS / SSL. Отже, за замовчуванням всі версії Odoo Online повністю ґрунтуються на HTTPS. Якщо відвідувач звертається до вашого веб-сайту за допомогою URL-адреси, відмінного від HTTPS, він отримує 301 перенаправлення до свого еквівалента HTTPS.
Посилання: стратегія nofollow
Веб-сайт, який посилається на вашу власну сторінку, відіграє важливу роль у тому, як ваша сторінка розташовується в різних пошукових системах. Чим більше ваша сторінка пов'язана з зовнішніми та якісними веб-сайтами, тим краще це для вашого SEO.
Odoo керує такими стратегіями керування посиланнями:
Кожне посилання, яке ви створюєте вручну при створенні сторінки в Odoo, - це "dofollow", що означає, що це посилання буде сприяти SEO для пов'язаної сторінки.
Кожне посилання, створене співрозробником (пошта форуму, коментар до блогу, ...), що посилається на ваш власний веб-сайт, також є "dofollow".
Але кожне посилання, розміщене співрозмовником, який посилається на зовнішній веб-сайт, є "nofollow". Таким чином, ви не ризикуєте, що люди публікують посилання на ваш веб-сайт на сторонні веб-сайти, які мають погану репутацію.
Зауважте, що під час використання форуму авторам, які мають багато карми, можна довіряти. У такому випадку їх посилання не матимуть атрибут rel = "nofollow".
Багатомовна підтримка
Багатомовні URL-адреси
Якщо ви запускаєте веб-сайт на кількох мовах, однаковий вміст буде доступний в різних URL-адресах залежно від мови використання:
https://www.mywebsite.com/shop/product/my-product-1 (англійська версія = за замовчуванням)
https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1 (французька версія)
У цьому прикладі fr_FR є мовою сторінки. Ви навіть можете мати декілька варіантів однієї мови: pt_BR (португальська з Бразилії), pt_PT (португальська з Португалії).
Мова анотації
Щоби повідомити Google, що друга URL-адреса - французький переклад першої URL-адреси, Odoo додає елемент HTML-посилання у заголовок. У розділі HTML <head> англомовної версії Odoo автоматично додає елемент посилання, який вказує на інші версії цієї веб-сторінки;
<link rel = "alternate" hreflang = "fr" href = "https://www.mywebsite.com/fr_FR/shop/product/mon-produit-1" />
З таким підходом:
Google знає різні перекладені версії вашої сторінки та запропонує правильний варіант відповідно до мови відвідувача, який здійснює пошук у Google
Google не покарає вас, якщо ваша сторінка ще не переведена, оскільки вона не є дубльованим вмістом, а іншою версією того самого вмісту.
Визначення мови
Коли відвідувач вперше заходить на ваш веб-сайт (наприклад, yourwebsite.com/shop), він може автоматично переспрямовуватися на перекладену версію відповідно до його мови браузера: (наприклад, yourwebsite.com/fr_FR/shop).
Odoo переспрямовує відвідувачів на свою переважну мову тільки тоді, коли відвідувачі сайту вперше заходять на ваш веб-сайт. Після цього зберігається файл cookie поточної мови, щоб уникнути перенаправлення.
Щоб змусити відвідувача дотримуватися стандартної мови, ви можете використовувати код мови за замовчуванням у вашому посиланні, наприклад: yourwebsite.com/en_US/shop. Це завжди призведе до відвідування англійської версії сторінки, без використання мовних налаштувань браузера.
Метатеги
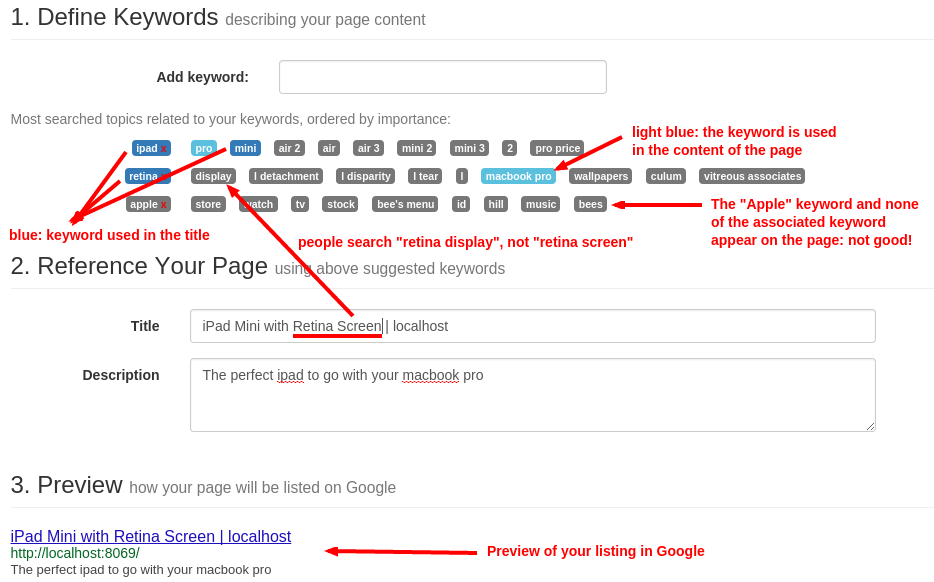
Назви, ключові слова та опис
Кожна веб-сторінка повинна визначати метадані <title>, <description> та <keywords>. Ці інформаційні елементи використовуються пошуковими системами, щоб класифікувати свій веб-сайт за певним пошуковим запитом. Отже, важливо мати заголовки та ключові слова відповідно до того, що люди шукають у Google.
Для того, щоб написати якісні метатеги, це дозволить збільшити трафік на ваш веб-сайт, Odoo надає інструмент просування у верхній панелі конструктора веб-сайту. Цей інструмент зв'яжеться з Google, щоб надати вам інформацію про ваші ключові слова та відповідати їх заголовкам та вмісту на вашій сторінці.

Примітка
Якщо ваш веб-сайт знаходиться на кількох мовах, ви можете використовувати інструмент просування для кожної мови однієї сторінки;
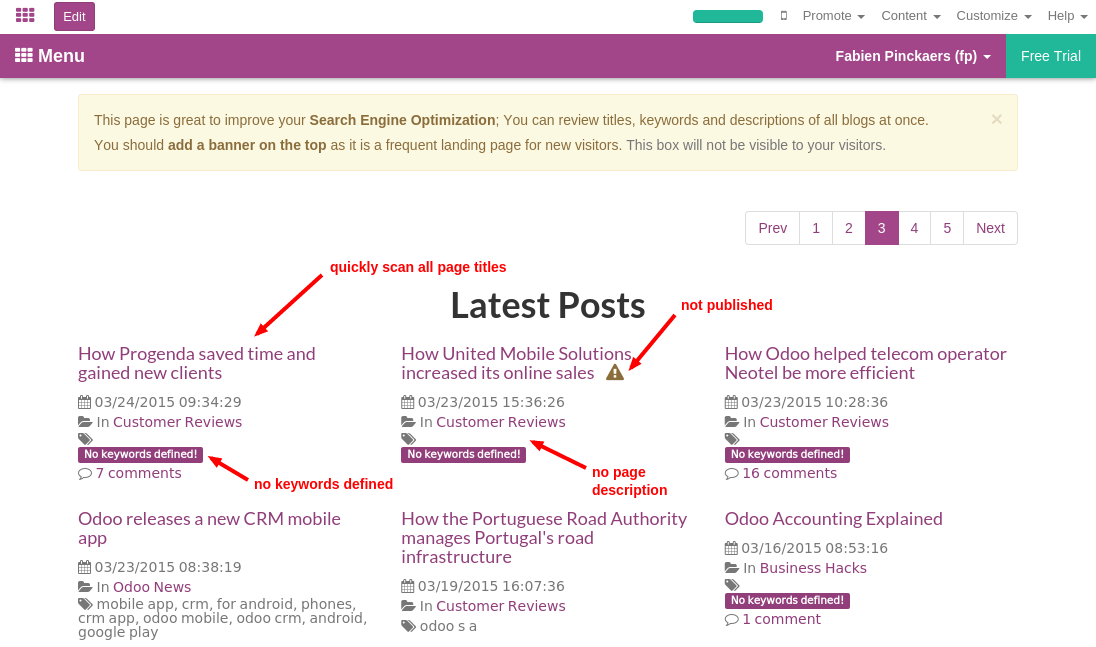
З точки зору SEO, вміст є королем. Таким чином, блоги відіграють важливу роль у вашій стратегії вмісту. Щоб допомогти вам оптимізувати весь допис в блозі, Odoo надає сторінку, яка дозволяє швидко переглядати метатегів всіх ваших публікацій в блозі.

Примітка
Ця сторінка блогу відображається по-різному для публічних відвідувачів, які не ввійшли як адміністратор веб-сайту. Вони не отримують попередження та інформацію про ключові слова.
Мапа сайту
Odoo автоматично створить файл /sitemap.xml. З міркувань продуктивності цей файл кешовано та оновлюється кожні 12 годин.
За замовчуванням всі URL-адреси будуть розміщені в одному файлі /sitemap.xml, але якщо у вас багато сторінок, Odoo автоматично створить файл індексу Sitemap, дотримуючись URL-адреси Sitemap групування у файлі sitemaps.org у 45000 шт. На файл.
Кожна карта сайту містить 4 атрибути, які обчислюються автоматично:
<loc>: URL-адреса сторінки
<lastmod>: остання дата модифікації ресурсу, обчислена автоматично на основі відповідного об'єкта. Для сторінки, пов'язаної з товаром, це може бути останньою датою зміни товару чи сторінки
<priority>: модулі можуть реалізувати свій власний алгоритм пріоритету на основі їх вмісту (приклад: форум може призначити пріоритет на основі кількості голосів на певну посаду). Пріоритет статичної сторінки визначається його пріоритетним полем, яке нормалізується. (16 - це за замовчуванням)
Розмітка структурованих даних
Маркетинг структурованих даних використовується для створення гнучких фрагментів у результатах пошуку. Це дозволяє власникам веб-сайтів надсилати структуровані дані до роботів пошукової системи; допомагаючи їм зрозуміти ваш вміст і створювати добре представлені результати пошуку.
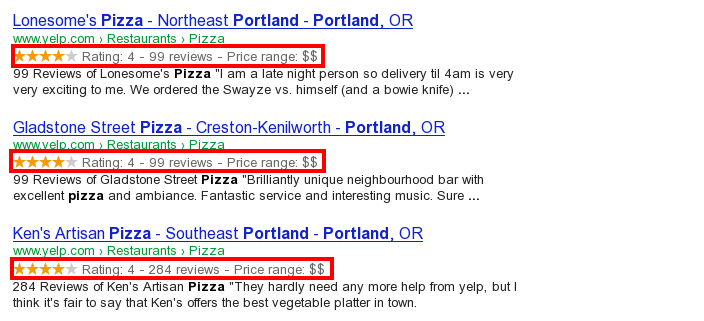
Google підтримує безліч багатих фрагментів для типів вмісту, зокрема: огляди, люди, товари, компанії, події та організації.
Odoo реалізує мікро-дані, як це визначено в специфікації schema.org для подій, товарів електронної комерції, повідомлень форуму та контактних адрес. Це дозволяє відображати ваші сторінки товару в Google за допомогою додаткової інформації, такої як ціна та рейтинг товару:

robots.txt
Odoo автоматично створює файл /robots.txt для вашого веб-сайту. Його вміст:
Користувач-агент: *
Мапа сайту: https://www.odoo.com/sitemap.xml
Вміст є основним
Коли мова йде про SEO, вміст зазвичай є основним. Odoo надає кілька модулів, які допоможуть створити свій вміст на вашому веб-сайті:
Odoo Slides: опублікуйте всі ваші Powerpoint або PDF презентації. Їх вміст автоматично індексується на веб-сторінці. Приклад: https://www.odoo.com/slides/public-channel-1
Odoo Forum: дозвольте спільноті створювати для вас вміст. Приклад: https://odoo.com/forum/1 (становить 30% від цільових сторінок Odoo.com)
Архів розсилки Odoo: публікуйте архіви списків розсилки на своєму веб-сайті. Приклад: https://www.odoo.com/groups/community-59 (1000 сторінок створено за місяць)
Odoo Блоги: написання чудового вмісту.
Примітка
Сторінка 404 - це звичайна сторінка, яку можна редагувати, як і будь-яку іншу сторінку в Odoo. Таким чином, ви можете створити велику сторінку 404, щоби переспрямувати на найпопулярніший вміст вашого веб-сайту.
Функції соцмереж
Соціальні мережі
Odoo дозволяє пов'язати всі ваші облікові записи соціальної мережі на вашому веб-сайті. Все, що вам потрібно зробити, це передати всі облікові записи у меню Налаштування додатка Адміністратор веб-сайтів.
Перевірте ваш веб-сайт
Ви можете порівняти ваш веб-сайт з точки зору SEO, в той час як Odoo використовує безкоштовні послуги WooRank: https://www.woorank.com