За традицією на початку жовтня вийшла нова версія бельгійської ERP-системи Odoo, презентація якої відбулася на Odoo Experience. Проте цього року захід проходив онлайн. Представники компанії Odoo SA запевнили, що відтепер вони робитимуть менше нових модулів та функцій, проте перехід на нову версію буде скорішим та “безболісним” для користувачів системи.
Що ж нового вийшло у 14-й версії Odoo?
Ми починаємо детальний огляд нових функцій із модуля Веб-сайт.
Перш за все, з’явилися нові безкоштовні теми.

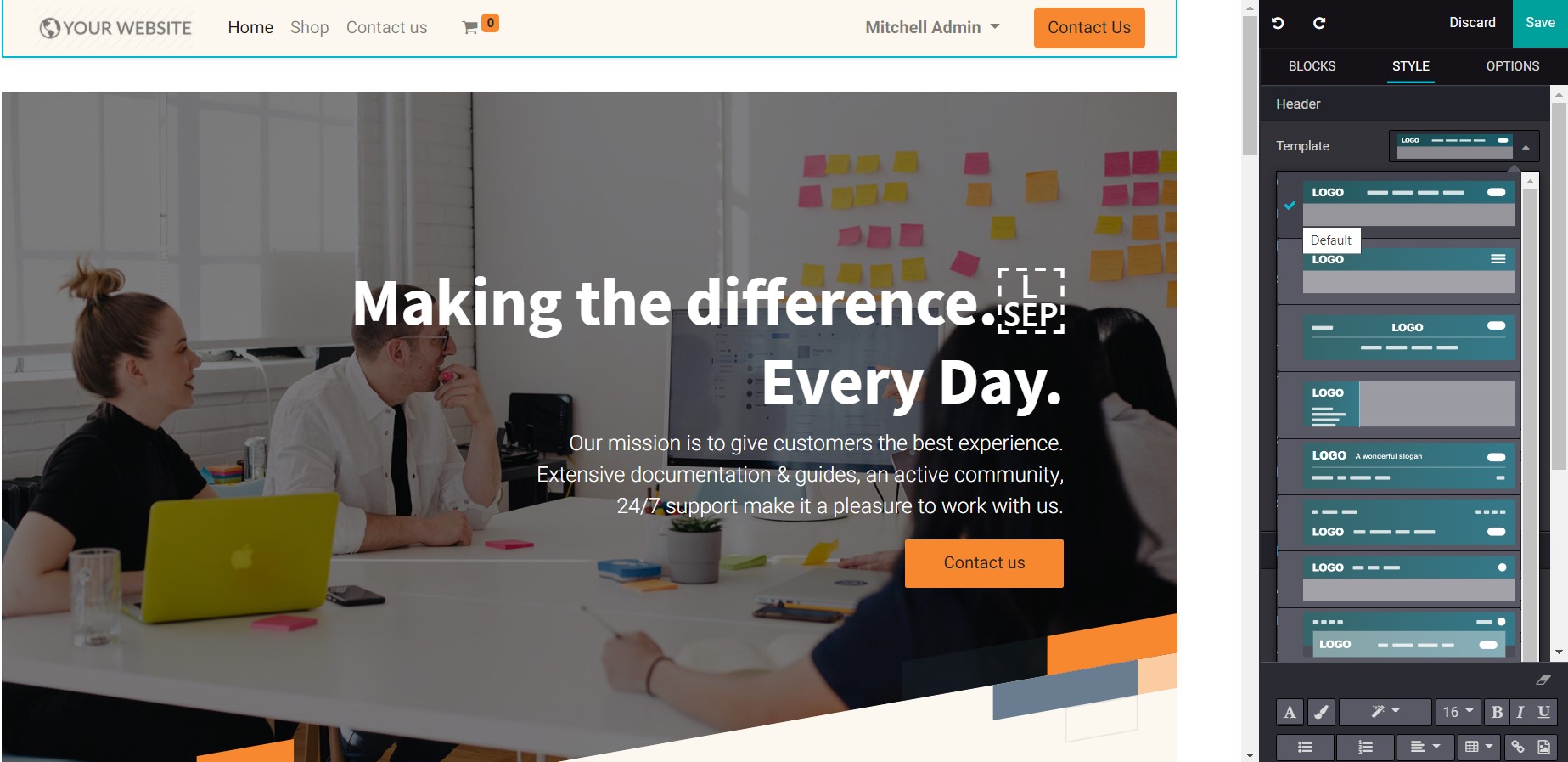
Панель приладів конструкторських блоків тепер розташована справа, де додалися також налаштування стилів та опції із налаштуванням кольорової гами самої теми.

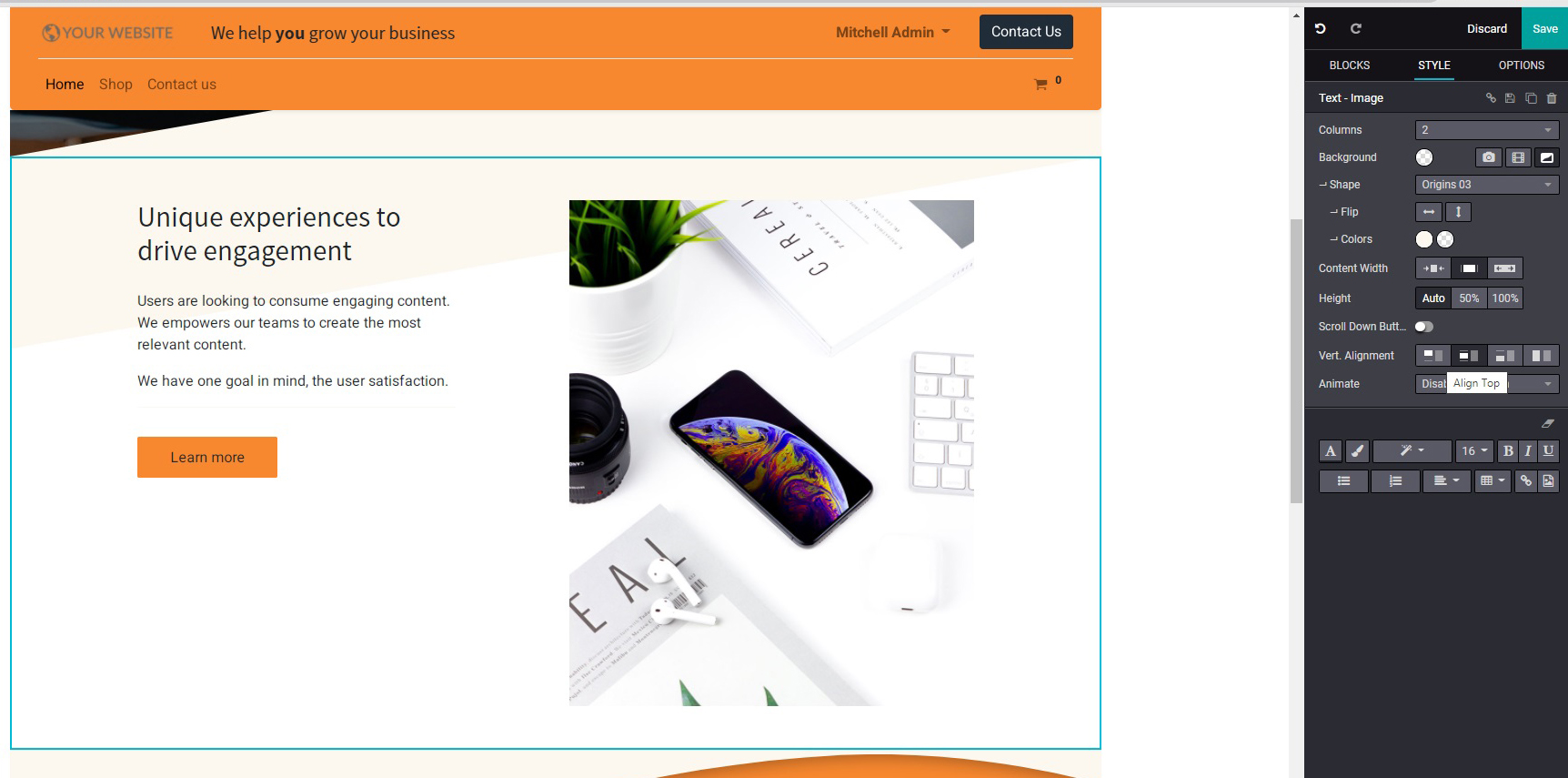
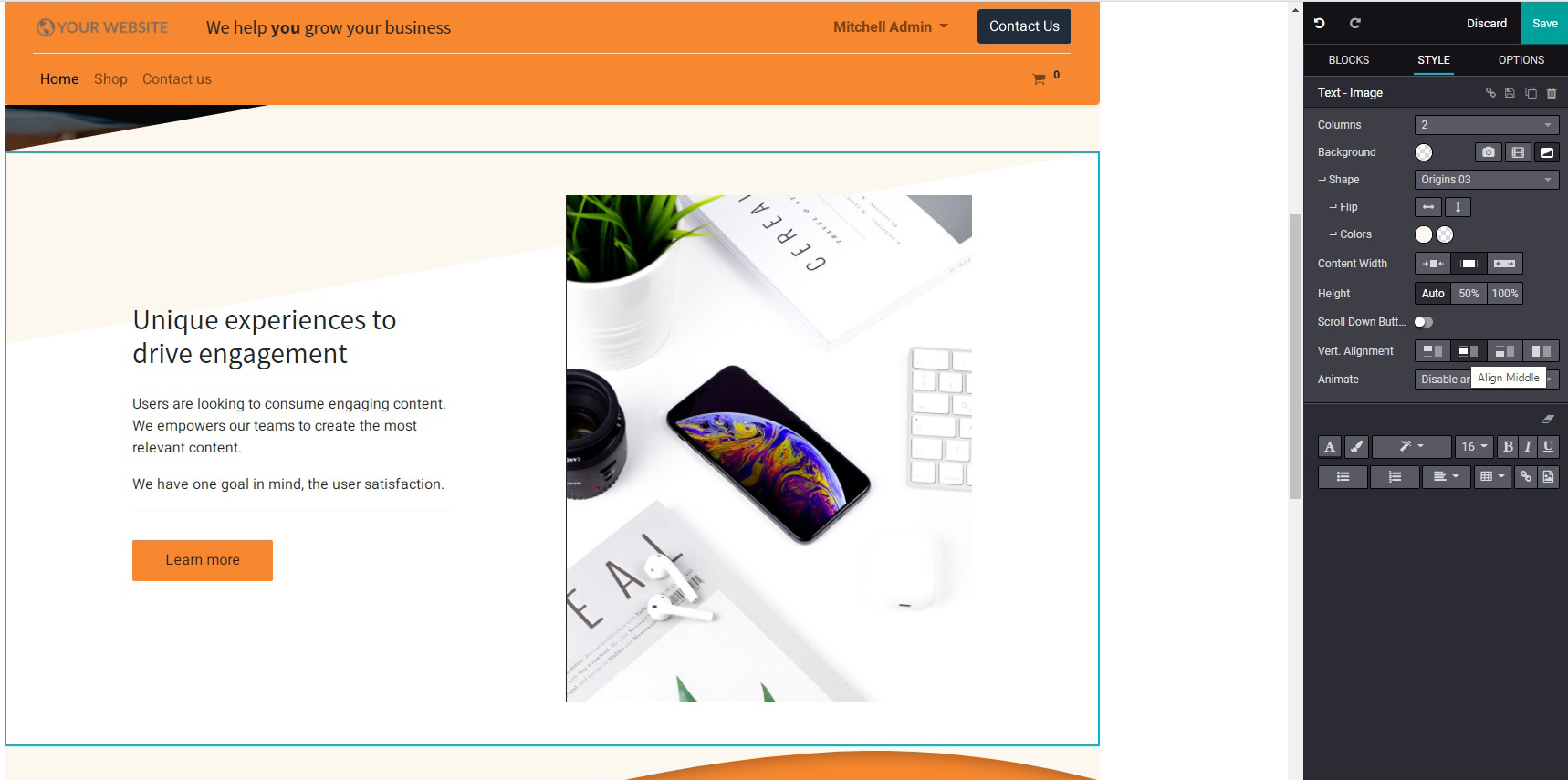
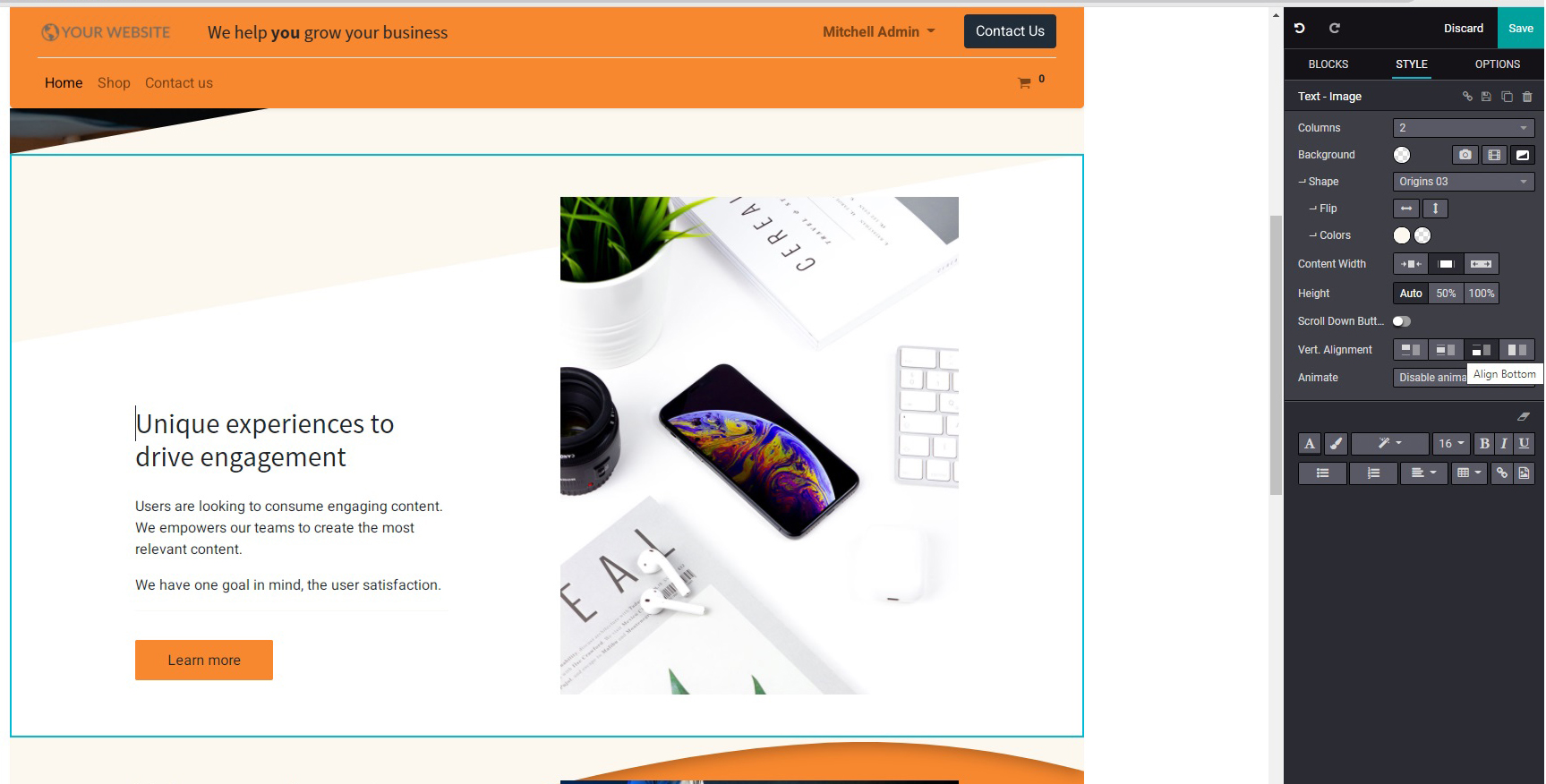
На самих блоках ми довго зупинятися не будемо. Але деякі розглянемо. Наприклад, у блоці Text - Image можна вирівнювати текст по границі зображення прямо на панелі приладів, навівши курсор на кнопку Vertical Alignment.
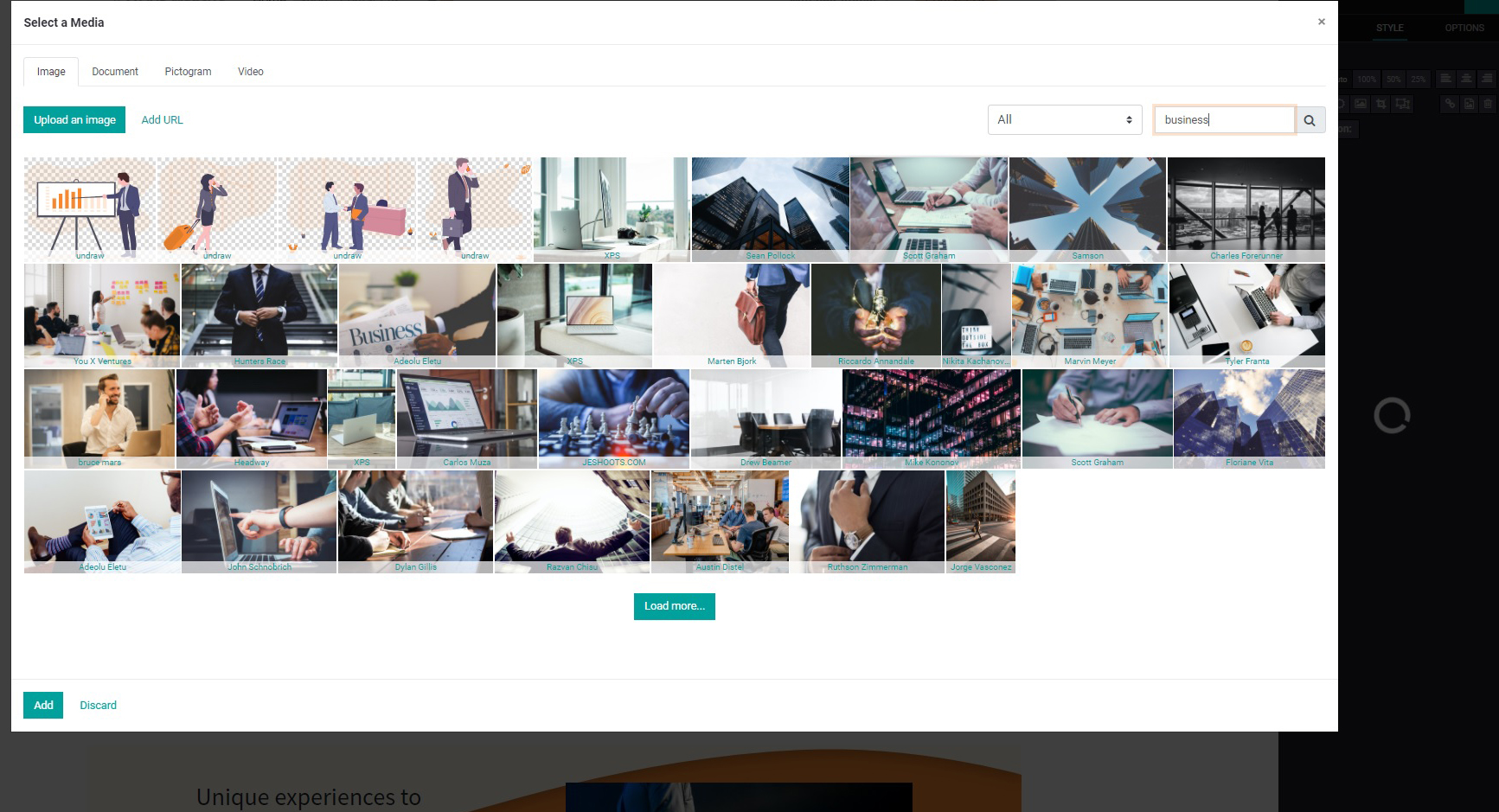
Тут же ми можемо шукати необхідні нам зображення. Клікаємо на зображення, вводимо у пошуку тему, наприклад, "бізнес", і отримуємо доступ до безкоштовних зображень із сайту unsplash.com.

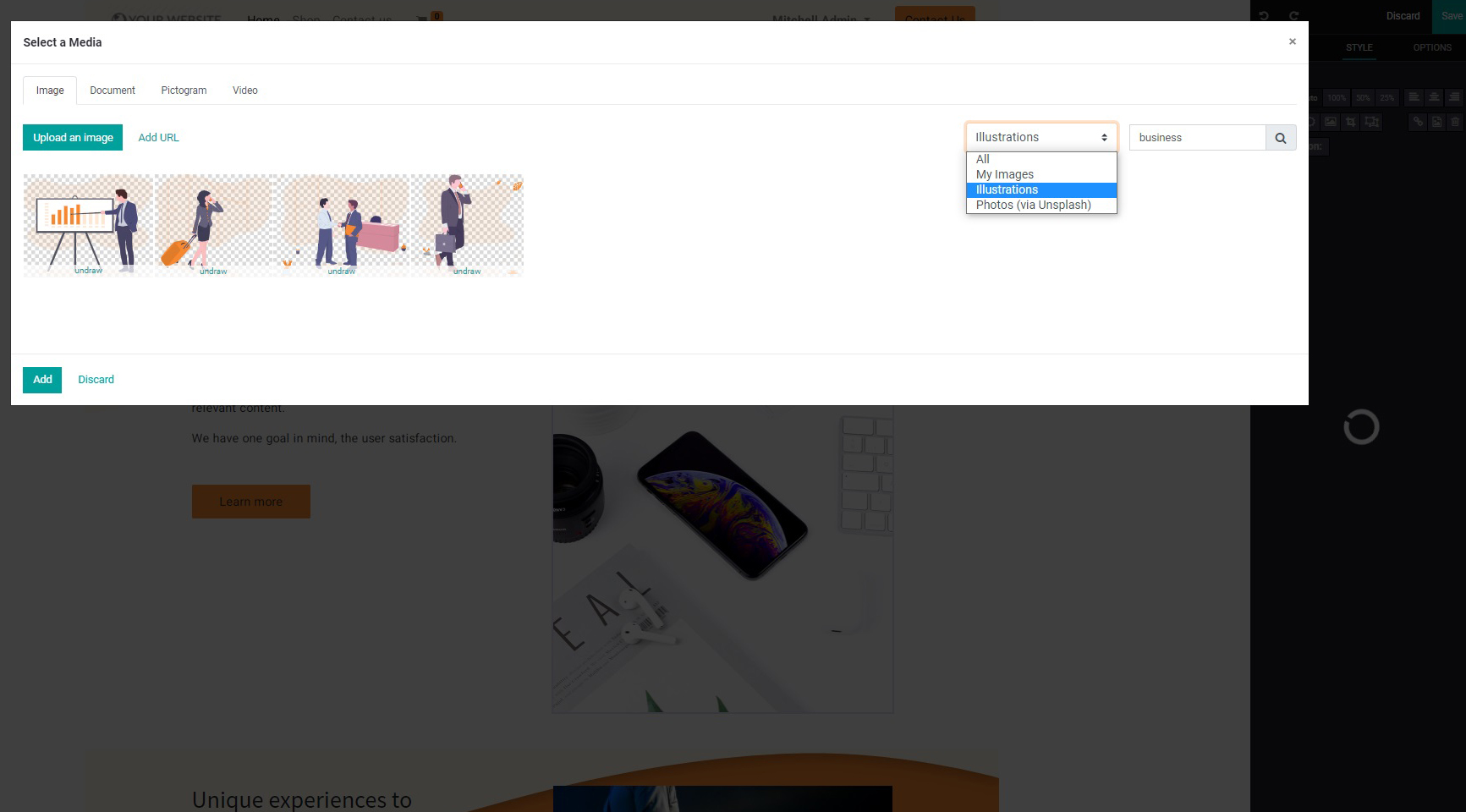
Окрім цього у новій версії ми можемо додавати до нашого веб-сайту не лише зображення, а й ілюстрації. Залишаємо у пошуку цю ж тему, але змінюємо фільтр із зображень на ілюстрації. Вони, до речі, завантажуються вже у кольоровій гамі нашої теми.

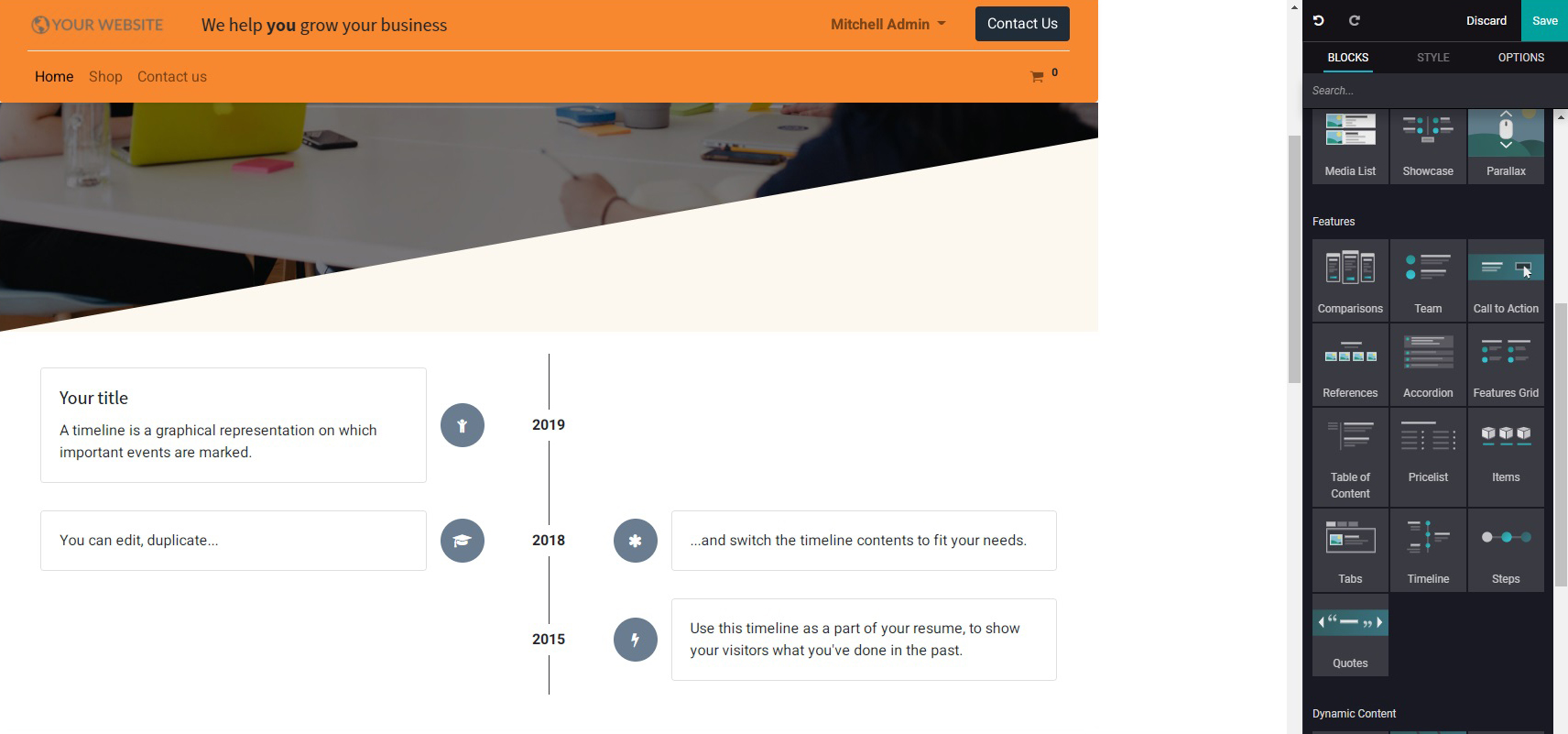
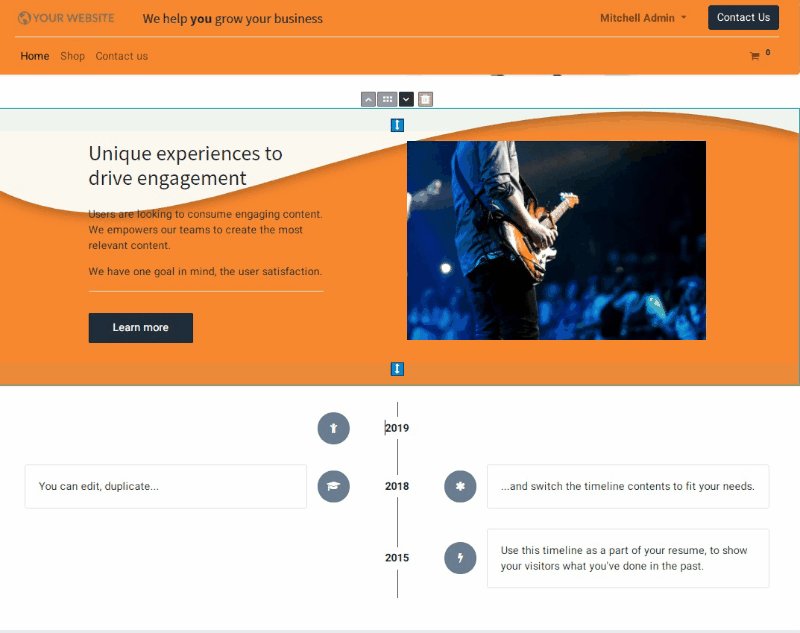
У новій версії з'явився блок таймлайну. І ми щасливі з цього приводу, адже раніше нам доводилося доробляти такий блок на замовлення клієнта.

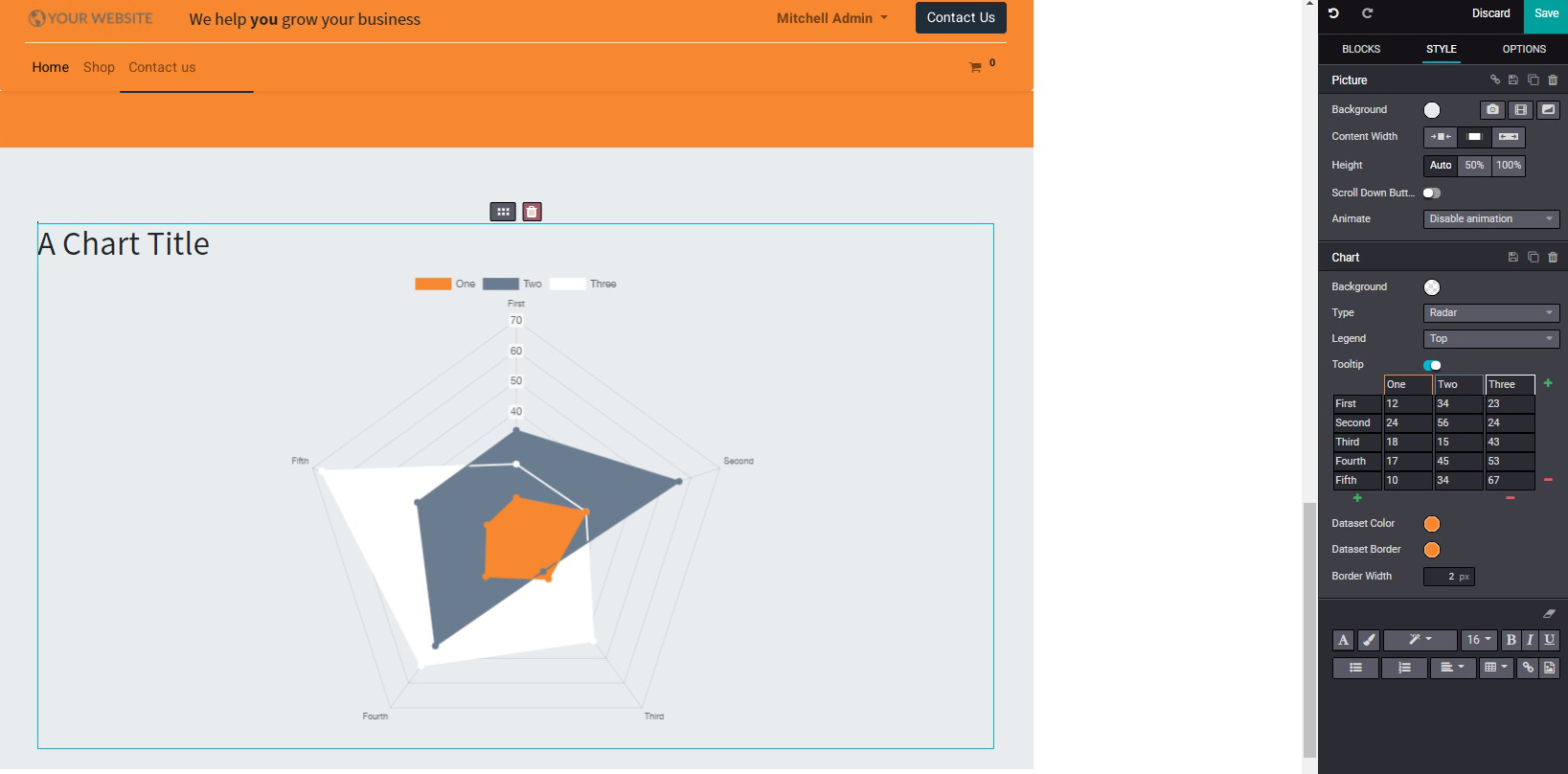
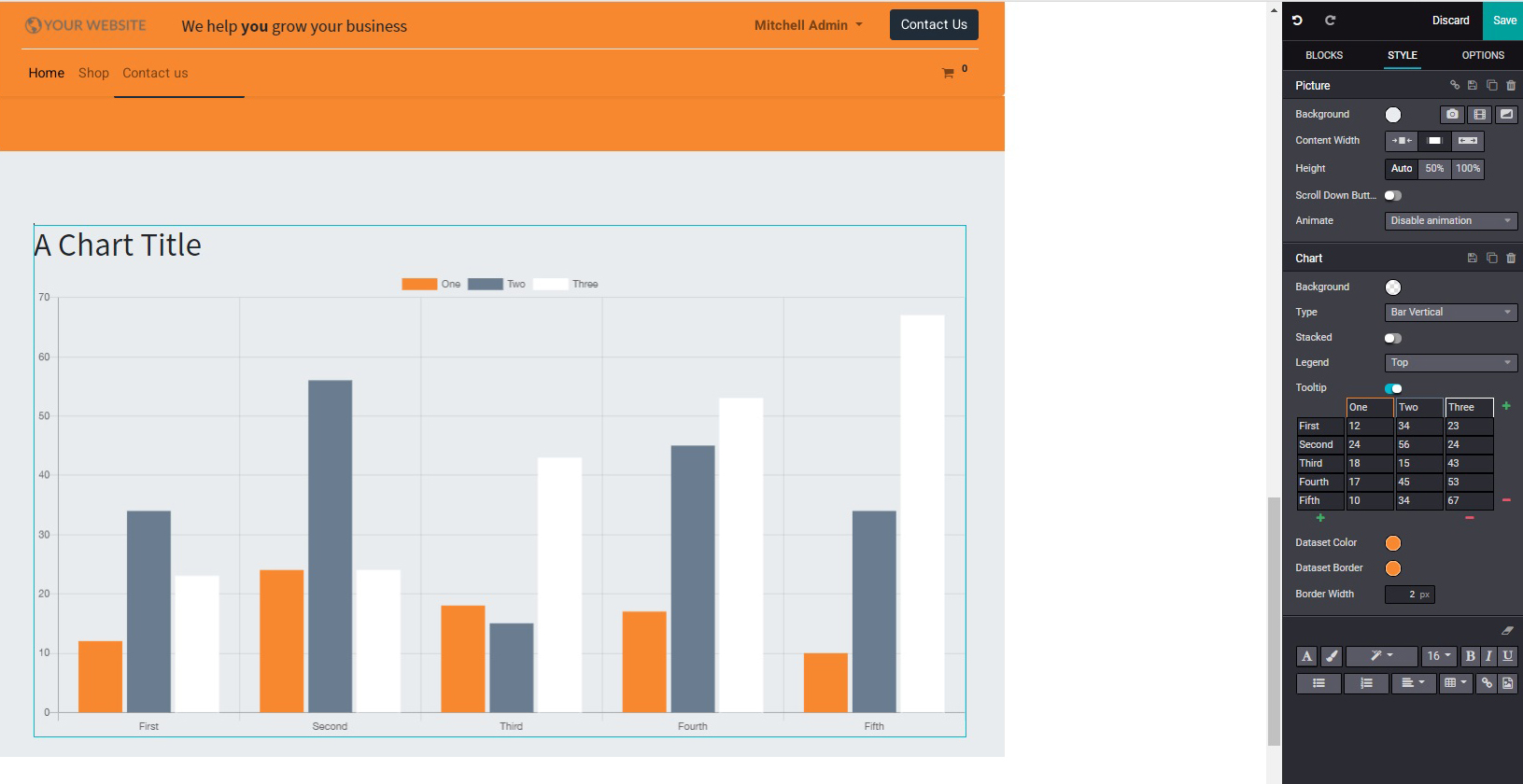
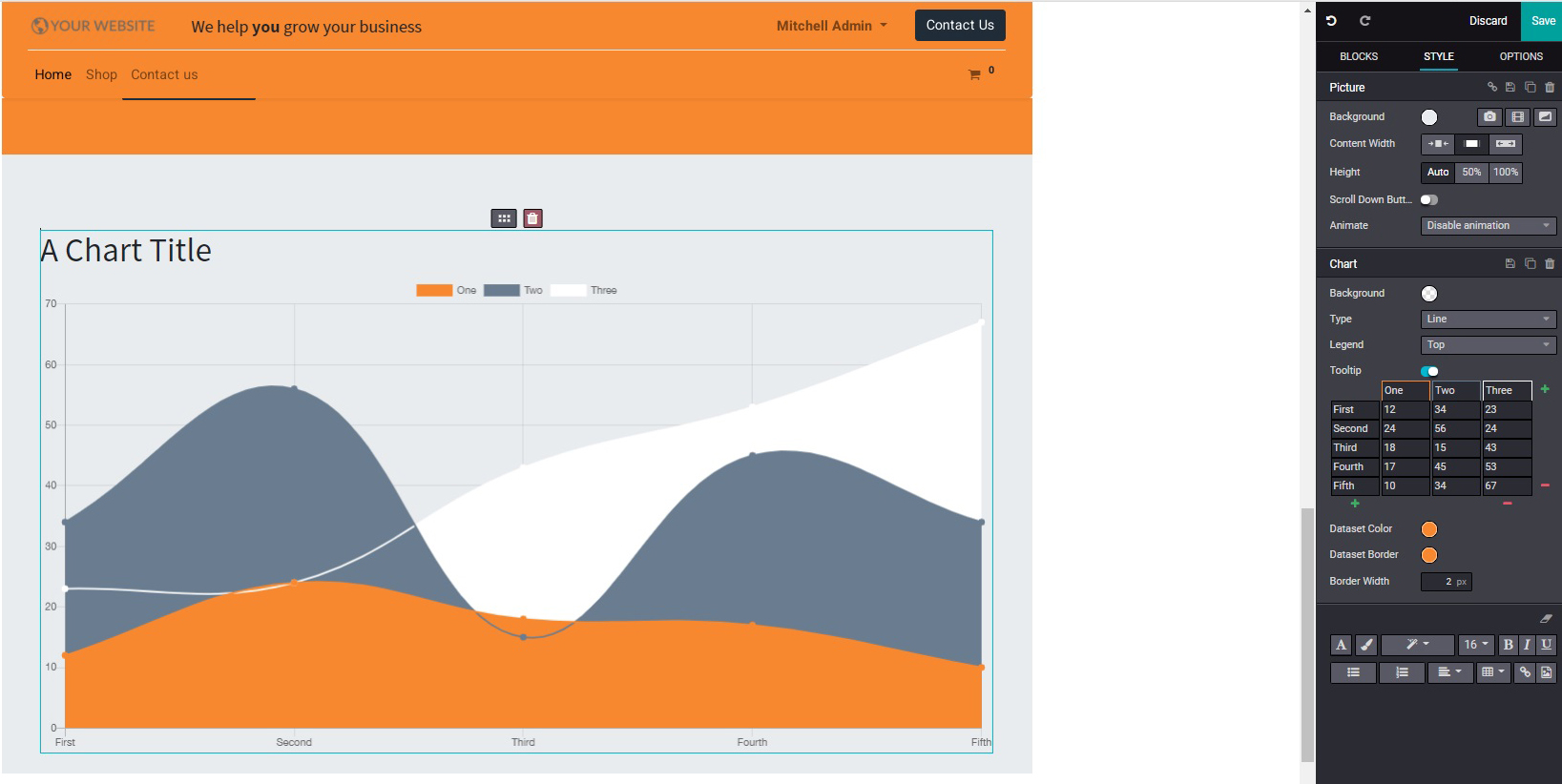
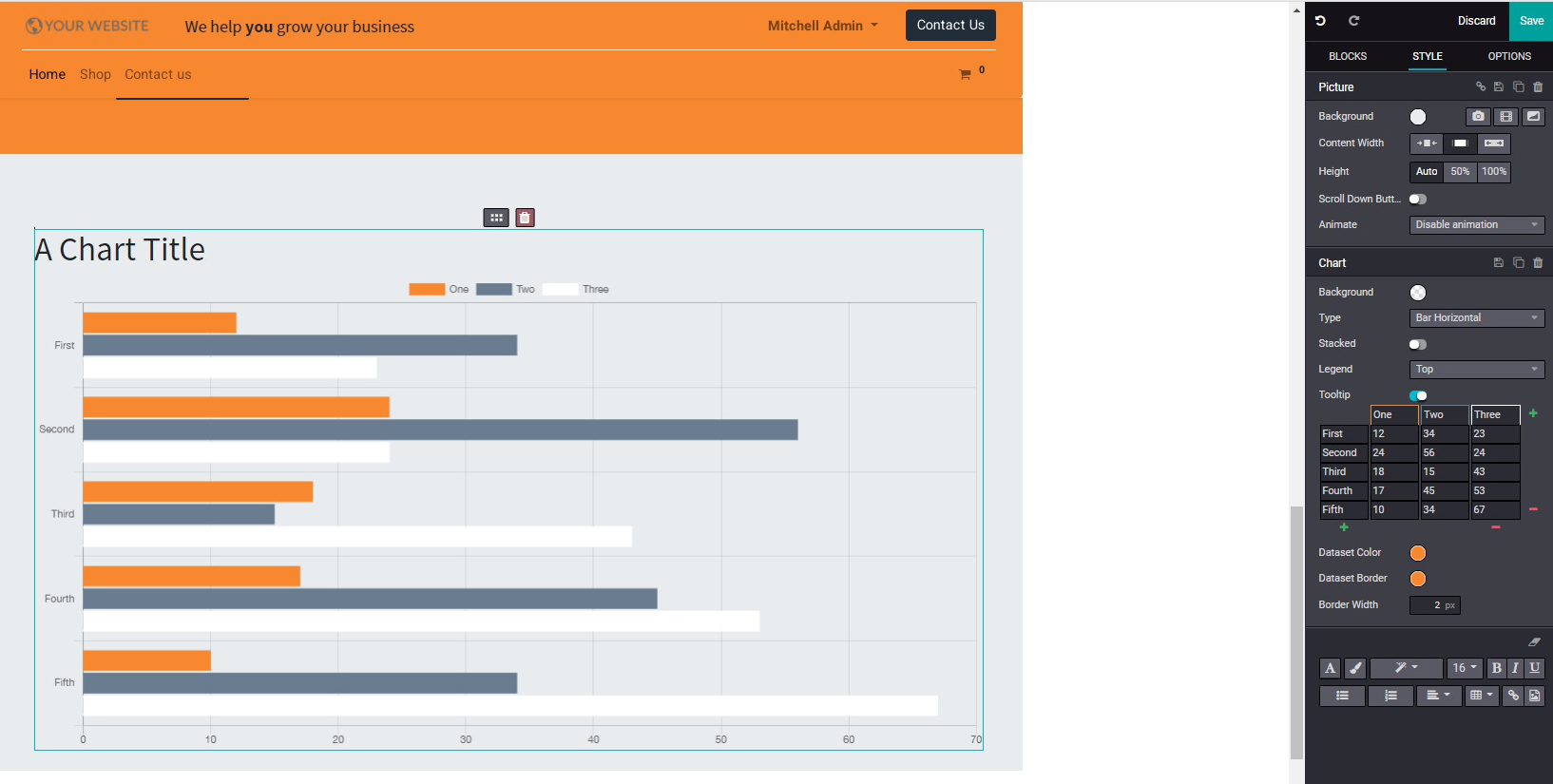
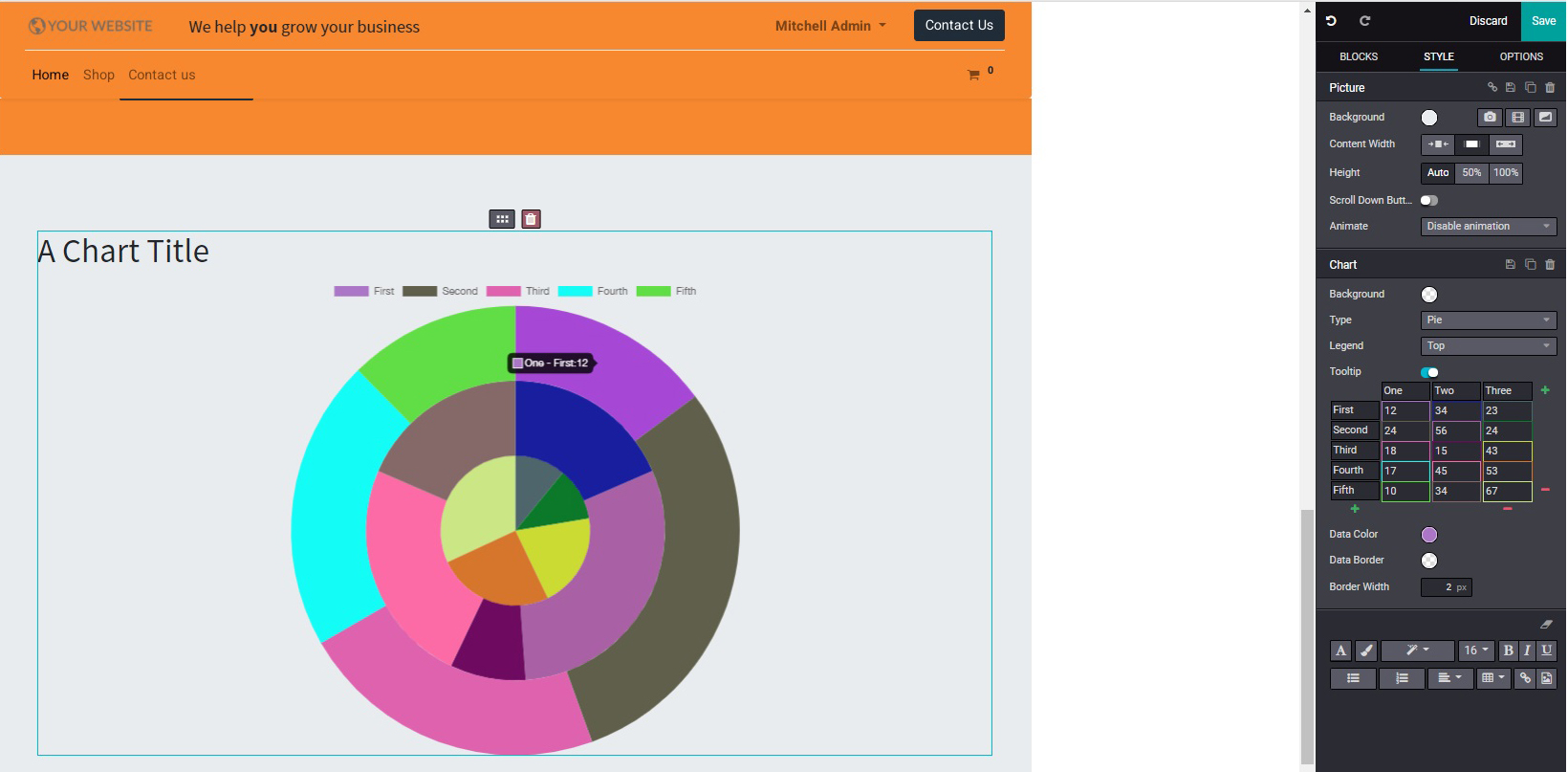
Ще однією надзвичайно корисною функцією на веб-сайті в Odoo з'явилися графіки. Тепер можна швидко налаштувати графік із необхідними даними та у тому вигляді, який вам подобається, лише за кілька кліків.
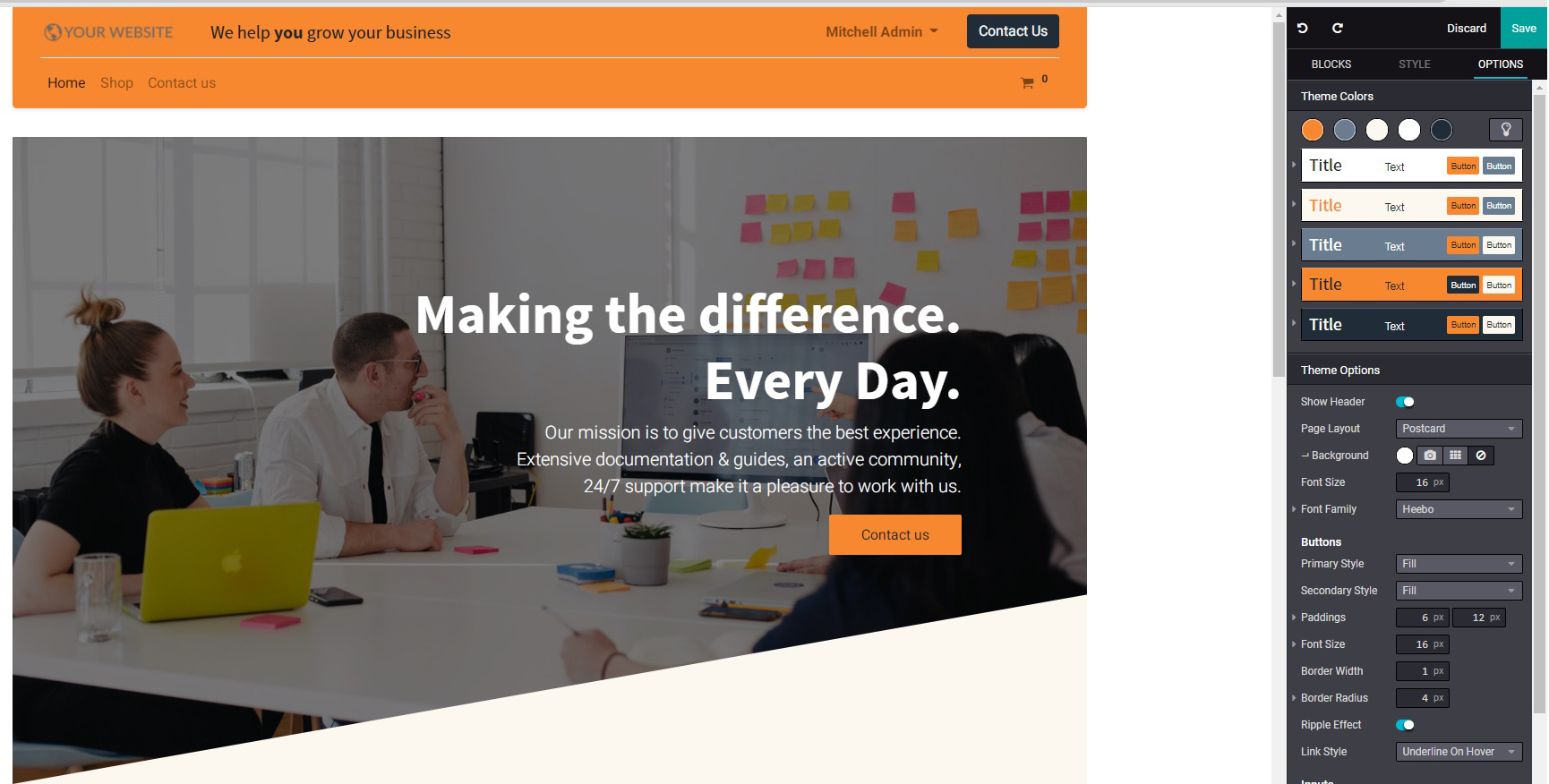
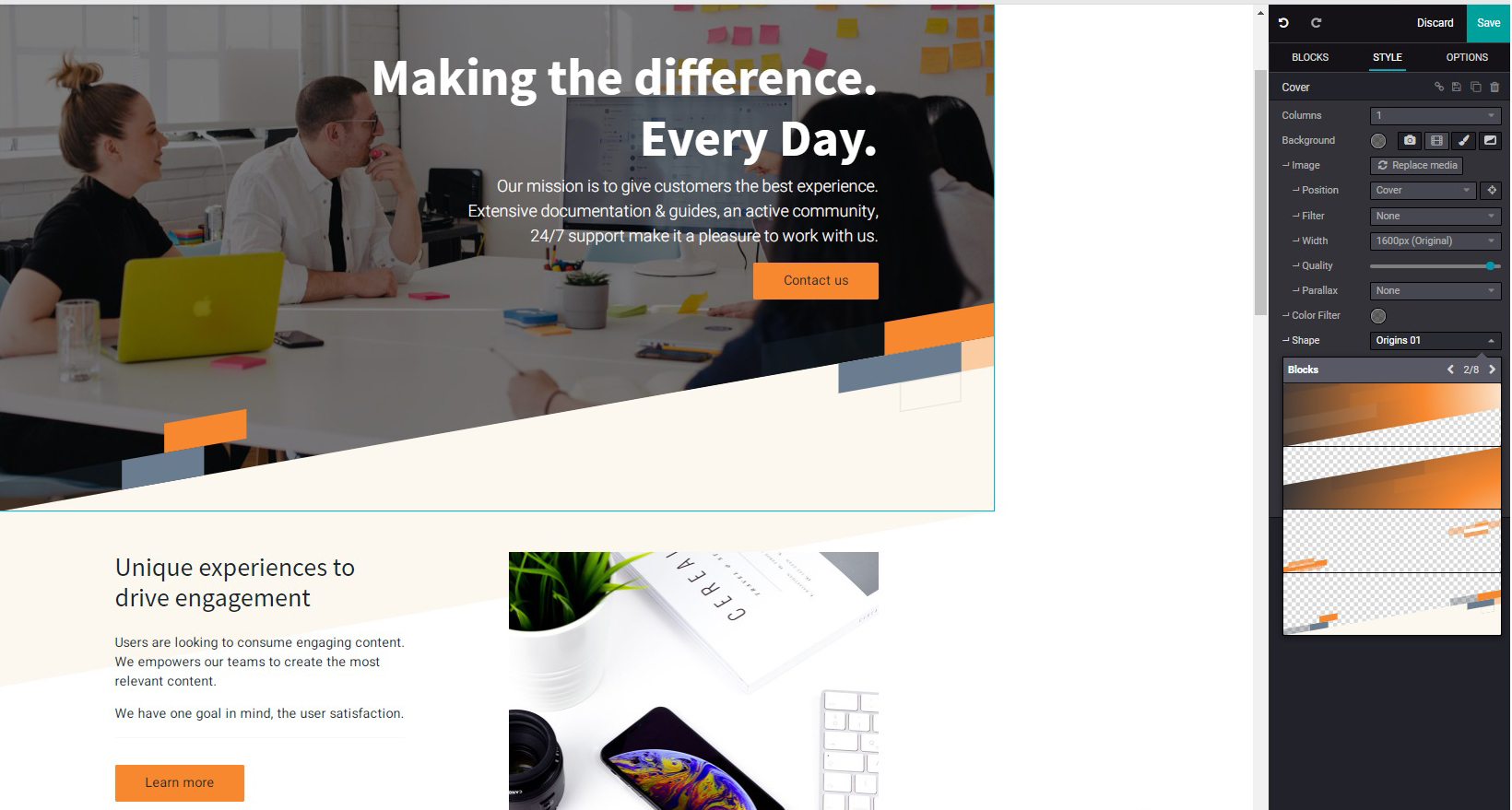
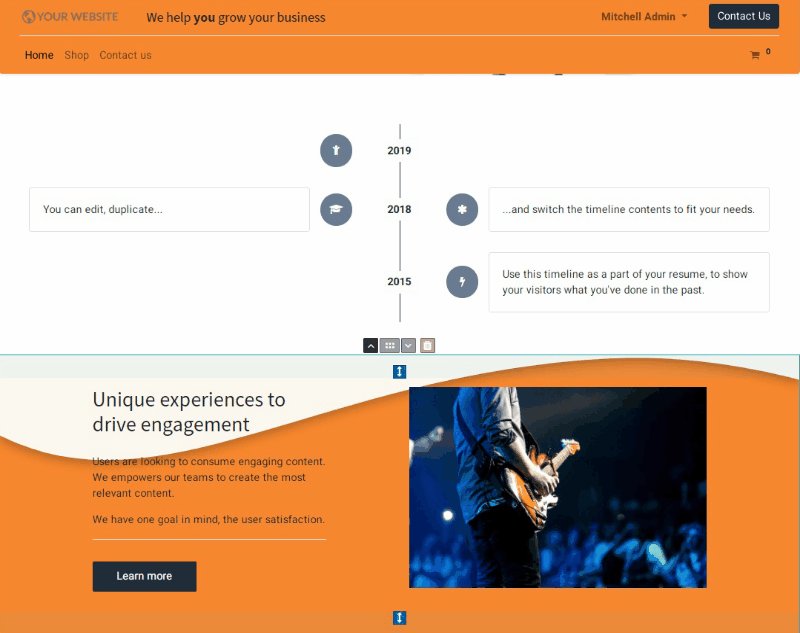
Для того, аби веб-сторінка здавалася цілісною, розробники Odoo додали фігури. Виділяємо курсором будь-який блок, натискаємо у панелі приладів Style -> Background -> Shape та обираємо фігуру, яка нам подобається, з 8-ми різних тем. Те саме робимо із блоком, який ми вставили нижче.

Для того, аби змінити розташування блоків, достатньо просто виділити блок та натиснути на кнопку "вверх" або "вниз".

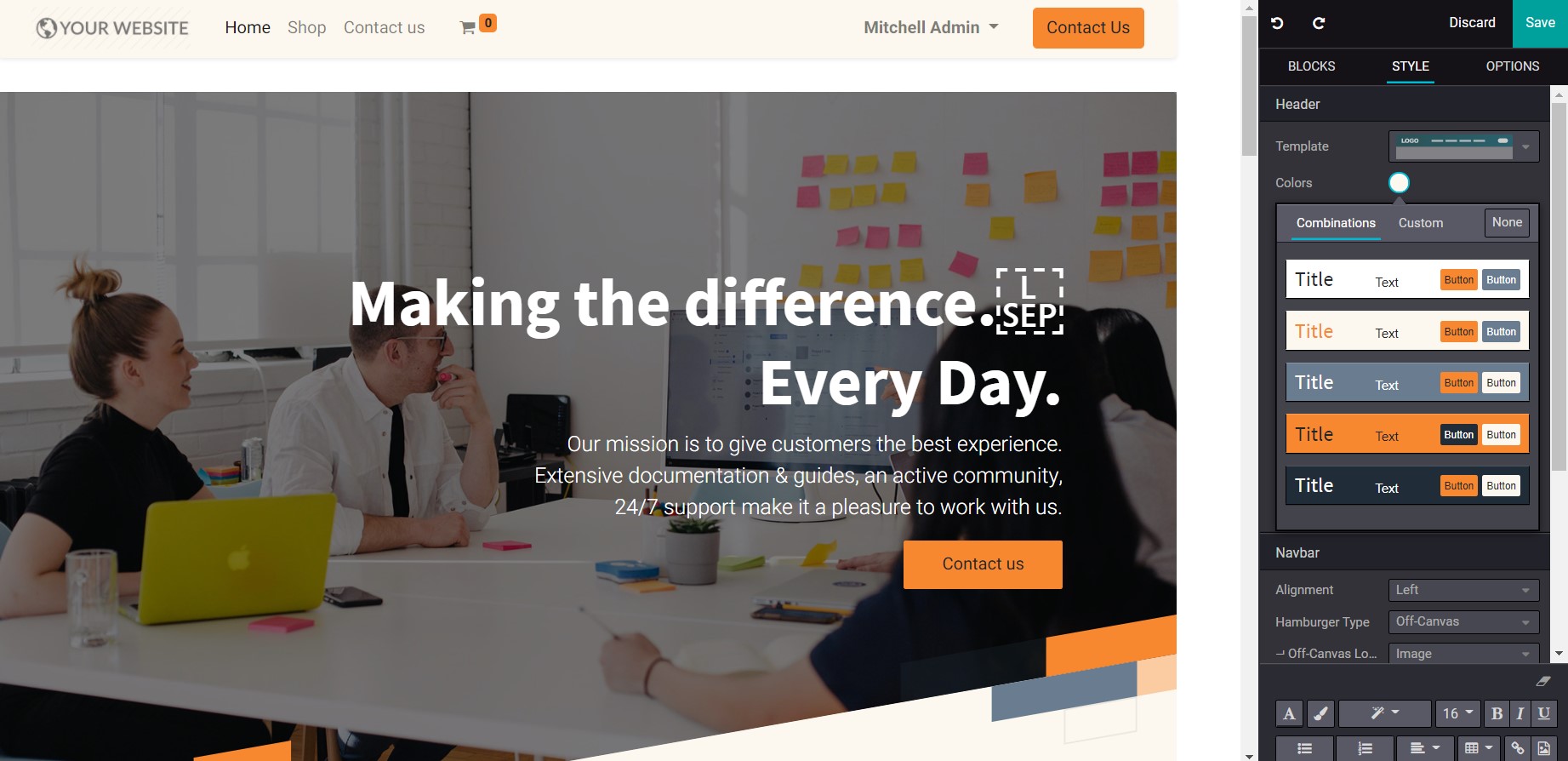
Також у конструкторських блоках з'явилися окремі налаштування хедера та футера веб-сторінки. Виділяємо курсивом хедер і у Стилях можемо змінювати Шаблон, Колір, налаштовувати меню, кнопки і т.д.
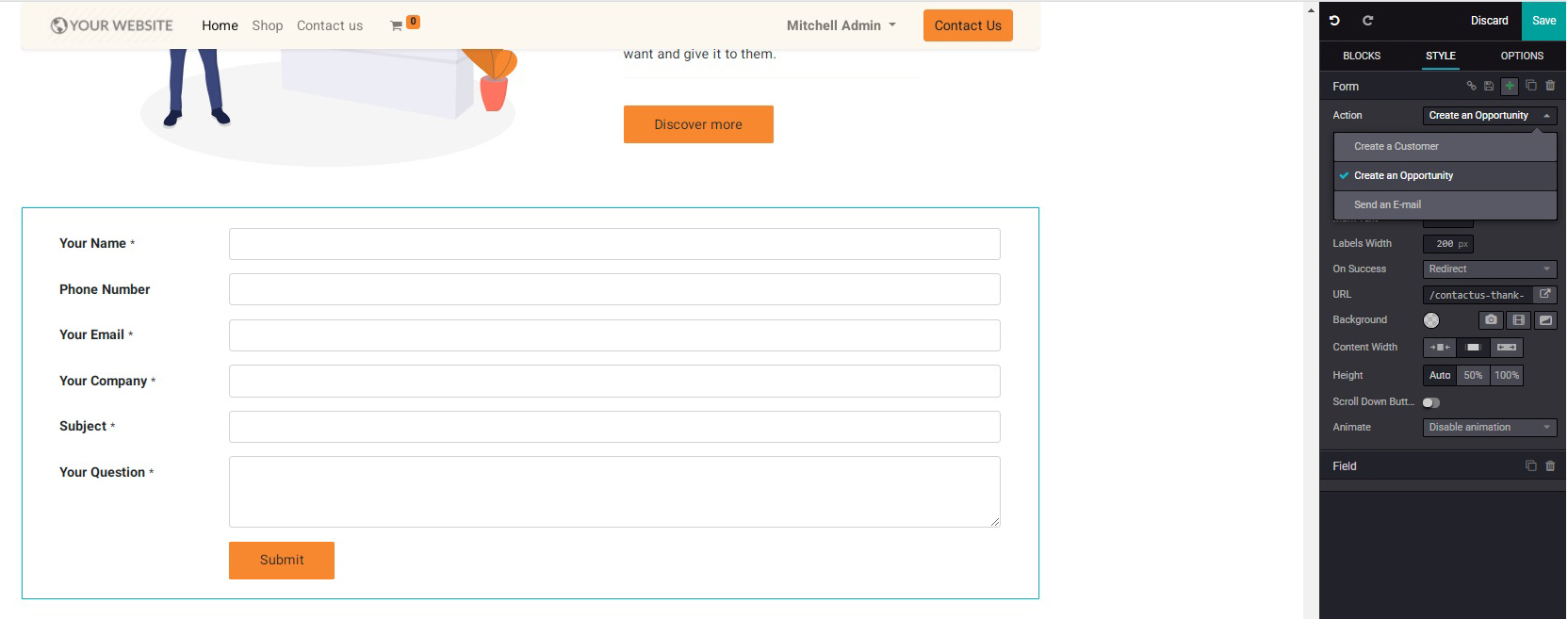
Якщо раніше ми додавали форми для заповнення на веб-сайт через окремі налаштування, то тепер ми можемо швидко додавати та кастомізувати форми із самої панелі приладів конструкторських блоків.
Перетягуємо блок із формою на сторінку і визначаємо дію полів: надсилати електронний лист, створювати клієнта чи створювати нагоду у модулі CRM. Якщо ми обираємо дію Створити нагоду, то тут же ми можемо визначити команду продажу та продавця, на якого будуть призначатися нагоди з цієї форми веб-сайту.

Далі кастомізуємо самі поля. Ми можемо додавати нові, змінювати їх розмір та розташування, позначати як обов'язкові. У новій версії додалися розширені типи полів. До прикладу, створюємо поле із тегами, які ми можемо додавати або видаляти непотрібні.

Ми розглянули основні нові функції 14-ї версії Odoo. Детальніше ознайомитися із новою версією системи ви можете у демоверсії. Або замовте консультацію у нашого спеціаліста.